WordPress è, ad oggi, la piattaforma più utilizzata al mondo per la creazione di siti web.
Scopriamo insieme come realizzare un sito WordPress con Elementor, uno strumento potentissimo che permette di creare pagine web in maniera semplice e veloce, ma anche esteticamente gradevole.
In questa guida troverai tutti i passaggi per realizzare un sito che non solo risponde alle tue esigenze ma che fa anche colpo sui visitatori.
Elementor è un plugin di WordPress che ha trasformato il panorama del web grazie alla sua interfaccia drag-and-drop intuitiva e alla sua vasta gamma di widget.
Si tratta di uno strumento indispensabile che ti permette di creare siti web anche senza avere delle approfondite competenze di programmazione.
Inoltre, è utile ricordare che Elementor si integra alla perfezione con qualsiasi tema WordPress, anche con quelli gratuiti oltre che con quelli premium.
Utilizzandolo vrai la flessibilità di personalizzare ogni aspetto del tuo sito, dalla testata al piè di pagina, per creare un design unico per il tuo brand.
La nostra guida Elementor WordPress ti darà le basi per iniziare ma anche le competenze per proseguire nel lavoro. Scoprirai come installare e configurare il plugin Elementor, come scegliere il tema WordPress più adatto alle tue esigenze e come utilizzare il builder per creare il tuo sito da zero.
Elementor va bene per creare siti con WordPress?
Questa è senza dubbio la domanda più gettonata e la risposta è affermativa.
Innanzitutto, l’interfaccia di Elementor è user friendly. Questo significa che è semplice da utilizzare.
Il drag-and-drop permette di creare pagine web personalizzate semplicemente trascinando e rilasciando elementi sul layout.
Ciò rende la creazione di un sito web semplice e alla portata di tutti, indipendentemente da quelle che sono le competenze tecniche in proprio possesso.
WordPress, dal canto suo, viene utilizzato da tantissime persone in tutto il mondo ed è per questo che le due cose vanno a braccetto.
Elementor, inoltre, è compatibile con quasi tutti i temi WordPress. Questo ti permette di mantenere l’aspetto e la funzionalità del tuo tema preferito e utilizzare il page builder per personalizzare il layout delle singole pagine.
Vedi anche: i migliori temi WordPress.
Nota anche che Elementor è compatibile con moltissimi plugin WordPress che permettono, ad esempio, di ottimizzare i testi per i motori di ricerca, di creare form di contatto e molto altro ancora.
Queste sono solo alcune delle caratteristiche che rendono Elementor e WordPress perfettamente compatibili.
Elementor è uno strumento estremamente versatile che, quindi, può essere sfruttato fino in fondo per la creazione di siti web belli da vedere, funzionali e semplici da utilizzare.
Vedi anche: Come creare un sito web con WordPress.
Come installare Elementor su WordPress
Entriamo nel vivo del discorso, andando a capire come installare Elementor su WordPress.
Questo è lo step principale da cui partire ed è molto semplice. Basteranno, infatti, pochissimi istanti per avere Elementor a propria disposizione e per iniziare a utilizzare il page builder.
Come detto, si tratta di un processo relativamente semplice. Ecco come farlo:
Accedi al tuo sito WordPress: puoi farlo utilizzando le tue credenziali, che ti consigliamo di avere sempre a portata di mano.
Vai alla sezione dei plugin: dopo aver effettuato l’accesso potrai trovare sul lato sinistro del tuo schermo un menu di navigazione. Clicca su “Plugin“, poi su “Aggiungi Nuovo“.
Cerca Elementor: nella casella di ricerca in alto a destra digita “Elementor” e premi invio.
Installa Elementor: nella lista dei risultati troverai “Elementor Page Builder“. Clicca sul bottone “Installa Ora” accanto a questo risultato.
Attiva Elementor: dopo che il plugin è stato installato, il bottone “Installa Ora” diventerà “Attiva” e non rimarrà che cliccarci per avviare Elementor.
Una volta attivato, Elementor è pronto per essere utilizzato. Ora, quando crei o modifichi una pagina, dovresti vedere un pulsante “Modifica con Elementor“.
Cliccando su questo pulsante, verrai portato all’editor Elementor, dove potrai iniziare a creare la tua pagina.
L’installazione della versione base di Elementor è gratuita, ma esiste anche Elementor PRO che è a pagamento.
Questa versione offre funzionalità aggiuntive, con moltissimi widget, modelli di pagina, opzione di stile e così via. Puoi decidere di effettuare l’upgrade a Elementor PRO in qualsiasi momento.
Come si nota, è semplicissimo installare Elementor su WordPress. Bastano pochissimi istanti per farlo.
Vedi anche: i migliori hosting WordPress.
Come usare Elementor
Per usare Elementor, la prima cosa da fare è creare una nuova pagina dal pannello di controllo WordPress.
Dopo aver dato un titolo alla tua pagina, noterai immediatamente un grande pulsante con la scritta “Modifica con Elementor“. Cliccando su questo pulsante, verrai indirizzato all’editor di Elementor.
Parte da qui la fase di personalizzazione della pagina, che potrà avere un design unico e personalizzato.
Dopo aver aperto l’editor di Elementor, ci saranno due pannelli principali.
Sul lato sinistro, si trova il pannello di widget, che contiene diversi elementi come testo, immagini, video, bottoni e molto altro. Sul lato destro, c’è l’area di lavoro in cui puoi iniziare a costruire la tua pagina.
Questa visuale è uno dei punti di forza di Elementor, poiché ti permette di avere tutto sotto controllo in modo chiaro e intuitivo.
A questo punto non resta che iniziare a costruire una pagina. Per farlo puoi semplicemente trascinare un widget dal pannello sinistro e rilasciarlo nell’area di lavoro sul lato destro.
Nel momento in cui rilasci widget puoi personalizzarlo in vari modi. Ad esempio, se hai trascinato un widget di testo, potrai digitarci dentro il tuo testo, cambiarne il font, la dimensione, il colore e molto altro.
Si tratta di una feature molto interessante e molto potente, poiché permette di personalizzare tutte le parti della tua pagina esattamente come desideri.
Elementor ti permette anche di lavorare con le sezioni, che sono fondamentalmente contenitori per i tuoi widget.
Puoi aggiungere una nuova sezione cliccando sul pulsante “+” nell’area di lavoro. Le sezioni possono essere personalizzate sia in termini di layout che di stile. Il tutto con pochi clic.
Un’altra delle caratteristiche che rendono Elementor un page builder unico è la biblioteca di modelli di pagina che sono già pronti all’uso e che possono essere importati con un solo clic.
Questi modelli sono ottimi se vuoi iniziare rapidamente con un design professionale e possono essere personalizzati come preferisci.
Nel momento in cui sei soddisfatto del design della tua pagina puoi clicca sul pulsante “Pubblica” in basso a sinistra e rendere la tua pagina visibile al pubblico.
Impostazioni generali
Dopo questa infarinatura generale, andiamo a scoprire passo dopo passo quelle che sono le impostazioni generali di Elementor.
Elementor fornisce un vasto assortimento di widget, 30 per l’esattezza, che ti permettono di aggiungere e personalizzare una varietà di elementi sulla tua pagina:
- Sezioni
- Intestazioni
- Immagini
- Testi
- Inserimento video
- Pulsanti personalizzati
- Divisori
- Distanziatori
- Inserimento mappe
- Inserimento icone
- Riquadri immagine
- Riquadri icona
- Valutazione a stelle
- Caroselli di immagini
- Photogallery
- Lista di icone con testo
- Contatori
- Barre di progressione
- Testimonianze
- Schede
- Fisarmoniche
- Commutatori
- Icone social
- Avvisi vari
- Inserimento codice html
- Ancoraggio del menu
- Soundcloud
- “Leggi tutto” link
- Shortcode
- Inserimento barra laterale (sidebar)
La versione base di Elementor offre già una gamma molto ampia di funzionalità. Naturalmente, se desideri delle feature più avanzate come, ad esempio, un modulo di contatto sarà necessario andare a installare un altro plugin.
L’alternativa è l’installazione della versione Elementor PRO che è ancora più ricca di funzionalità.
Nello specifico, sfruttando questa versione a pagamento sarà possibile aggiungere delle altre feature come:
- Gallerie immagini
- Caroselli di foto
- Slide
- Testi animati
- Menu di navigazione
- Flip box
- Call to Action per le landing page
- Recensioni
- Testimonianze
- Countdown
- Tabelle dei contenuti
- Contact Form
- Moduli
Questi sono solo alcune delle funzionalità aggiuntive che si possono aggiungere se si opta per la versione PRO del page builder.
Come costruire una pagina
Costruire una pagina con Elementor è un processo molto semplice, poiché il plugin funziona tramite un’interfaccia di tipo drag-and-drop che permette di creare pagine personalizzate anche senza saper programmare.
Iniziare è molto semplice e ti basteranno pochi clic per costruire una pagina con Elementor.
La prima cosa da fare è entrare nella dashboard e cliccare su “Pagine”. Trovi la voce nel menu a sinistra. A questo punto non dovrai fare altro che cliccare su “Aggiungi Nuova” per iniziare la creazione della pagina.
Assegna un titolo alla tua pagina e poi clicca sul pulsante blu “Modifica con Elementor” così da aprire l’interfaccia del page builder.
Nell’interfaccia di Elementor noterai subito che ci sono due parti principali. C’è un pannello di widget sulla sinistra e l’area di lavoro si trova invece sulla destra.
All’interno del pannello di widget ci sono tutti gli elementi sopra elencati. Questi possono essere trascinati e rilasciati nell’area di lavoro per costruire la tua pagina.
Questi widget possono includere elementi come testo, immagini, video, pulsanti, mappe e molto altro ancora.
Quello che devi sapere è che Elementor organizza le pagine in sezioni. Si può aggiungere una nuova sezione in maniera molto semplice, ossia cliccando sul pulsante “+” che si trova nell’area di lavoro.
Dopo questa aggiunta è possibile scegliere il numero di colonne che desideri per quella sezione e puoi trascinare i widget nelle colonne.
Elementor ti dà la possibilità di aggiungere tutti i widget che desideri avere nella tua pagina.
Per farlo sarà necessario individuare il widget prescelto e trascinarlo dal pannello direttamente nell’area di lavoro. Una volta aggiunto il widget, potrai personalizzarlo secondo le tue esigenze.
Se, dd esempio, selezioni un widget di testo potrai modificare il testo, cambiarne il colore, modificare il tipo di carattere, la dimensione, l’allineamento e così via.
Se invece scegli un widget di immagine, potrai scegliere l’immagine da mostrare, modificare le sue dimensioni, aggiungere un bordo e molto altro ancora.
Ricorda che Elementor viene in tuo soccorso anche se non hai idee e se desideri sfruttare dei modelli di pagine preimpostate che potrai comunque personalizzare.
La biblioteca di modelli di pagina Elementor è decisamente vasta e potrai trovare quella che preferisci.
Per accedere a questi modelli non dovrai fare altro che cliccare sull’icona della cartella nell’area di lavoro.
Si aprirà una nuova finestra e lì potrai scegliere tra una vasta gamma di modelli di pagina. Scegli un modello, importalo e poi personalizzalo con i tuoi contenuti.
Dopo aver completato la personalizzazione della tua pagina, sei pronto per pubblicarla.
Per farlo, clicca sul pulsante verde “Pubblica” in basso a sinistra nell’interfaccia di Elementor. Se preferisci salvare il tuo lavoro e continuare in un secondo momento, puoi cliccare su “Salva Bozza“.
Sezioni, colonne e widget
Le sezioni sono le unità di base di Elementor. Puoi immaginare una sezione come un contenitore che può ospitare una o più colonne.
Quando crei una nuova pagina con Elementor, la prima cosa che farai sarà probabilmente aggiungere una nuova sezione.
Come detto in precedenza per farlo dovrai semplicemente cliccare sul pulsante “+”, che si trova nell’area di lavoro di Elementor.
Una volta aggiunta una sezione, avrai la possibilità di personalizzarla in diversi modi.
Ad esempio, potrai modificare lo sfondo della sezione, aggiungere un bordo, cambiare il margine e il padding, applicare un effetto di sfondo avanzato come un video o un’immagine parallasse.
Inoltre, una sezione ti permette di organizzare la tua pagina in termini di layout. Puoi scegliere il numero di colonne che desideri per quella sezione e controllare la larghezza e l’altezza di queste colonne.
Le colonne sono a loro volta dei contenitori per i widget. Dopo aver creato una sezione e aver scelto il numero di colonne, potrai trascinare i widget direttamente in quest’area.
In questo modo potrai personalizzare ogni colonna in modo indipendente. Questo ti dà un gran controllo sulla disposizione e sul design della tua pagina.
I widget sono gli elementi che effettivamente aggiungono contenuto alla tua pagina.
Elementor te ne offre una gamma molto ampia e c’è veramente di tutto. Puoi trascinare un widget dal pannello che si trova sulla sinistra dell’interfaccia di Elementor a una colonna nell’area di lavoro. Ogni widget può essere personalizzato secondo le tue esigenze.
In conclusione, le sezioni, le colonne e i widget di Elementor funzionano insieme per offrirti il massimo livello di personalizzazione della struttura e del design della tua pagina.
Con un po’ di pratica, sarai in grado di creare pagine uniche e attraenti con questo potente page builder.
I template di Elementor
I template di Elementor rappresentano uno degli strumenti più potenti e versatili di questo page builder.
Sono un ottimo punto di partenza per la creazione di pagine e permettono agli utenti come te di costruire siti web professionali con minor sforzo e tempo.
Entrando nello specifico, possiamo dire che i template di Elementor sono layout di pagina predefiniti che puoi utilizzare come base per le tue pagine.
Sono progettati da web designer includono diversi stili per vari usi, come homepage di aziende, pagine di prodotti, blog, pagine di contatto e così via.
Per utilizzare un template di Elementor dovrai creare una nuova pagina e aprirla con Elementor.
Una volta dentro l’editor di Elementor, noterai un’icona della cartella nella parte inferiore del pannello dei widget. Cliccando su questa icona, avrai accesso alla libreria di template.
Sfoglia i vari template in base alle tue esigenze e, quando hai trovato il modello che desideri utilizzare, clicca su “Inserisci” per aggiungerlo alla tua pagina e per iniziare a personalizzato.
Puoi modificare ogni singolo elemento, sostituire le immagini, modificare il testo, aggiungere nuovi widget, e molto altro ancora.
Elementor e la SEO
Elementor è un ottimo strumento per la SEO. Alla base di questa affermazione ci sono diversi fattori.
Innanzitutto, Elementor aiuta a creare siti web veloci e questo è un elemento essenziale per un buon posizionamento nei motori di ricerca.
Un sito web più veloce offre una migliore esperienza all’utente e viene favorito dai motori di ricerca.
Non solo. Elementor funziona bene con una grande varietà di plugin SEO di WordPress come, ad esempio, Yoast SEO, All in One SEO Pack o Rank Math solo per citare i più famosi.
Si tratta di plugin che ti permettono di ottimizzare le pagine di un sito web per i motori di ricerca, facilitando l’indicizzazione e migliorando la visibilità del sito.
Se scegli Elementor Pro avrai a tua disposizione diverse opzioni per l’aggiunta di schema markup ai tuoi contenuti.
Ciò può aiutare i motori di ricerca a comprendere meglio il tuo sito e a visualizzare le informazioni più pertinenti nei risultati di ricerca.
Con Elementor, inoltre, è possibile creare un design responsive che ben si adatta a qualsiasi dimensione dello schermo. Google privilegia i siti che sono ottimizzati per dispositivi mobili.
Infine, il page builder offre delle opzioni per l’ottimizzazione delle immagini come, ad esempio, compressione e ridimensionamento automatico. Queste feature vanno a migliorare la velocità del sito e la SEO.
Elementor free o Pro: quale scegliere per creare un sito
La scelta tra Elementor Free e Elementor PRO dipende dalle tue esigenze specifiche e, soprattutto, dal tuo budget.
Possiamo dire che Elementor Free offre un insieme di funzionalità molto interessanti che possono essere più che sufficienti se la tua intenzione è quella di creare un sito web basic.
Questa versione offre:
- Editor con trascinamento drag and drop
- Widget per contenuti di base come titoli, immagini, testi, video, pulsanti e molto altro
- Moduli di base
- Modelli di pagina predefiniti
Elementor PRO, d’altra parte, offre funzionalità avanzate che sono utili per siti web più professionali.
Questa versione offre:
- 50 widget extra tra cui form, contatori, caroselli e molto altro
- Oltre 300 modelli di pagina progettati professionalmente
- Possibilità di creare intere pagine di template, inclusi header, footer e singoli post di blog
- Widget di WooCommerce per la creazione di negozi online
- Capacità di aggiungere schema markup ai tuoi contenuti
- Opzioni di personalizzazione dinamica e condizionale avanzate
Elementor PRO ti offre anche ulteriori funzionalità di design come effetti di movimento e animazioni avanzate, forme personalizzate e molto altro. Il tutto serve per dare un aspetto più professionale al tuo sito.
Se stai iniziando e hai un budget limitato, potresti iniziare con Elementor Free e poi passare a Elementor PRO in un secondo momento.
Se, invece, hai il budget necessario e hai bisogno di funzionalità avanzate fin dall’inizio, Elementor PRO potrebbe essere la scelta giusta.
Siti WordPress: alternative a Elementor
Come detto, Elementor è un plugin molto popolare per la creazione di pagine WordPress, ma non l’unico.
Esistono diverse alternative, a seconda delle tue esigenze e preferenze. Scopriamo insieme alcune delle alternative a Elementor più note e utilizzate.
Divi è, senza dubbio, uno dei più popolari page builder per WordPress tra quelli attualmente sul mercato. È prodotto da Elegant Themes, una società conosciuta per i suoi temi e plugin di alta qualità per WordPress.

Divi permette di controllare l’intero aspetto del tuo sito web, proprio come Elementor ed è per questo motivo che è altrettanto apprezzato come page builder.
Anche Divi ha un’interfaccia drag and drop intuitiva che semplifica al massimo la creazione di pagine. Puoi semplicemente trascinare e rilasciare moduli, sezioni e righe sulla tua pagina e organizzarli come preferisci.
Proprio come Elementor, anche questo page builder ha una vasta gamma di moduli predefiniti, tra cui slider, form di contatto, testimonianze, gallerie di immagini, e molto altro.
Inoltre, ci sono moltissimi layout predefiniti da utilizzare come base per le tue pagine.
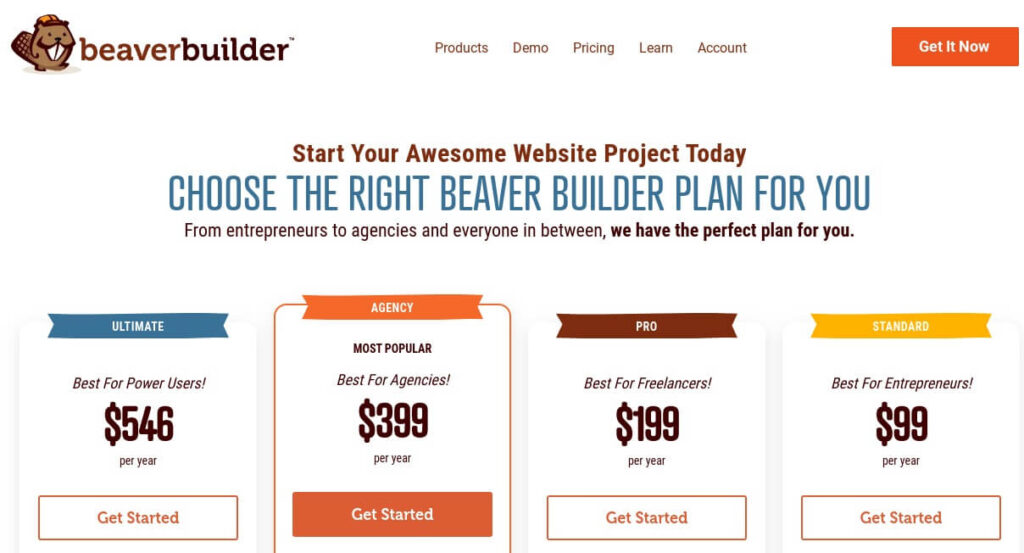
Segnaliamo anche Beaver Builder, che è un’altra ottima alternativa a Elementor. È molto facile da usare e offre anche un tema WordPress gratuito che si integra perfettamente con il page builder.

Beaver Builder, tuttavia, è progettato per essere compatibile con la maggior parte dei temi e dei plugin WordPress. Questo significa che potrai usarlo con il tuo tema esistente o con qualsiasi plugin che stai utilizzando sul tuo sito.
Anche in questo caso abbiamo una versione base gratuita di Beaver Builder, più limitata, e una versione Beaver Builder PRO che permette di sbloccare moltissime feature.
Il funzionamento è molto simile a quello di Elementor e Divi e per questo anche suddetto page builder è semplice da utilizzare.
Si deve notare, però, che pur essendo potente e flessibile, tende ad avere un approccio più minimalista rispetto agli altri builder.
Un altro page builder da prendere in considerazione come alternativa di Elementor è Brizy.

Si tratta di uno dei più recenti page builder, ma ha già molte funzionalità interessanti.
Si caratterizza per la sua interfaccia intuitiva e per la facilità di utilizzo. Include oltre 500 blocchi di design predefiniti.